Crear juegos html
Los juegos HTML5 son cada vez más populares, y con buen motivo. No requieren plugins y se pueden ejecutar en cualquier dispositivo, además de ser fáciles de crear. En este tutorial aprenderás a crear un juego sencillo con HTML5 y JavaScript.
Para este tutorial, necesitarás un editor de texto como Sublime Text o Atom. Si no tienes ninguno de estos, puedes usar el bloc de notas de Windows. También necesitarás un navegador web como Google Chrome, Mozilla Firefox o Microsoft Edge.
Una de las ventajas de los juegos HTML5 es que no necesitas ningún tipo de programación específica para crearlos. En su lugar, puedes usar lenguajes de programación web estándar, como HTML, CSS y JavaScript.
Para este tutorial, vamos a crear un juego sencillo llamado "Catch the Egg". En este juego, el jugador debe mover una caja para interceptar un huevo que cae del cielo. Cuando el huevo toca la caja, el jugador gana.
Para empezar, abre tu editor de texto y crea un nuevo archivo. Guarda este archivo con el nombre "game.html" en la carpeta de tu proyecto.
Ahora, copia y pega el siguiente código en tu archivo "game.html". Este es el código HTML básico de nuestro juego.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Catch the Egg</title>
</head>
<body>
</body>
</html>
En el código anterior, hemos creado una estructura básica de HTML. La primera línea es la etiqueta de "doctype", que le dice al navegador qué tipo de documento está leyendo. En este caso, se trata de un documento HTML5.
La etiqueta <html> es el elemento raíz de nuestro documento. Todos los demás elementos de nuestro juego se encuentran dentro de esta etiqueta.
La etiqueta <head> contiene información sobre nuestro documento, como el título y la codificación de caracteres.
La etiqueta <body> contiene el contenido de nuestro documento. En este caso, aún no hemos agregado ningún contenido, pero esto es lo que vamos a hacer a continuación.
Guarda tu archivo "game.html" y abre el juego en tu navegador. Deberías ver una página en blanco.
Ahora vamos a agregar el contenido de nuestro juego. En nuestro caso, necesitaremos una etiqueta <div> para contener el juego, una etiqueta <img> para el huevo y una etiqueta <button> para el botón de reinicio.
Agrega las siguientes líneas de código dentro de la etiqueta <body> de tu archivo "game.html".
<div id="game">
<img id="egg" src="egg.png" alt="">
<button id="restart">Reiniciar</button>
</div>
En el código anterior, hemos agregado una etiqueta <div> con el id "game". Esta etiqueta contiene el contenido de nuestro juego.
Dentro de la etiqueta <div>, hemos agregado una etiqueta <img> con el id "egg". Esta etiqueta contiene la imagen del huevo. La imagen aún no existe, pero vamos a crearla en un momento.
También hemos agregado una etiqueta <button> con el id "restart". Esta etiqueta contiene el botón de reinicio del juego.
Ahora vamos a agregar un poco de estilo a nuestro juego con CSS. En nuestro caso, necesitaremos estilos para el contenedor del juego, la imagen del huevo y el botón de reinicio.
Agrega las siguientes líneas de código al final de tu archivo "game.html", justo antes de la etiqueta de cierre </body>.
<style>
#game {
width: 400px;
height: 400px;
background: #eee;
position: relative;
}
#egg {
width: 50px;
position: absolute;
}
#restart {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
En el código anterior, hemos agregado un poco de CSS para dar estilo a nuestro juego.
En primer lugar, hemos establecido el tamaño del contenedor del juego y le hemos dado un fondo. También hemos establecido la posición de este contenedor como "relativa", para que podamos posicionar los demás elementos dentro de él.
Luego, hemos establecido el tamaño de la imagen del huevo y su posición como "absoluta". Esto significa que la imagen se posicionará en una ubicación específica dentro del contenedor.
Por último, hemos establecido la posición del botón de reinicio y lo hemos centrando en el contenedor.
Ahora que hemos agregado el CSS, guarda tu archivo y abre el juego en tu navegador. Deberías ver una página en blanco con un botón en el centro.
Vamos a agregar un poco de JavaScript para hacer que nuestro juego funcione. En primer lugar, necesitaremos una función para generar un número aleatorio. Esta función nos ayudará a generar una posición aleatoria para el huevo.
<script>
function getRandomNumber(min, max) {
return Math.random() * (max - min) + min;
}
</script>
En el código anterior, hemos agregado una función "getRandomNumber" que recibe dos parámetros, "min" y "max". Esta función generará un número aleatorio entre el "min" y el "max".
Ahora necesitaremos una función para generar una posición aleatoria para el huevo. Esta función usará la función "getRandomNumber" para generar un número aleatorio para la posición "x" y la posición "y" del huevo.
function getRandomPosition() {
return {
x: getRandomNumber(0, game.offsetWidth - egg.offsetWidth),
y: getRandomNumber(0, game.offsetHeight - egg.offsetHeight)
};
}
En el código anterior, hemos agregado una función "getRandomPosition" que usa la función "getRandomNumber" para generar un número aleatorio para la posición "x" y la posición "y" del huevo.
Ahora necesitaremos una función para mover el huevo a una posición aleatoria. Esta función usará la función "getRandomPosition" para generar una posición aleatoria para el huevo. Luego, usará las propiedades "style.left" y "style.top" para mover el huevo a la nueva posición.
function moveEgg() {
var position = getRandomPosition();
egg.style.left = position.x + "px";
egg.style.top = position.y + "px";
}
En el código anterior, hemos agregado una función "moveEgg" que usa la función "getRandomPosition" para generar una posición aleatoria para el huevo. Luego, usa las propiedades "style.left" y "style.top" para mover el huevo a la nueva posición.
Ahora necesitaremos una función para detectar si el huevo ha sido atrapado por la caja. Esta función calculará si el huevo está dentro de la caja. Si el huevo está dentro de la caja, el jugador gana.
function checkForCollision() {
if (egg.offsetLeft >= box.offsetLeft &&
egg.offsetLeft <= (box.offsetLeft + box.offsetWidth) &&
egg.offsetTop >= box.offsetTop &&
egg.offsetTop <= (box.offsetTop + box.offsetHeight)) {
alert("You won!");
}
}
En el código anterior, hemos agregado una función "checkForCollision" que detecta si el huevo ha sido atrapado por la caja. Si el huevo está dentro de la caja, el jugador gana.
Ahora necesitaremos una función para detectar si el jugador ha perdido. Esta función calculará si el huevo ha caído fuera del contenedor del juego. Si el huevo ha caído fuera del contenedor, el jugador pierde.
function checkForLoss() {
if (egg.offsetTop > game.offsetHeight) {
alert("You lost!");
}
}
En el código anterior, hemos agregado una función "checkForLoss" que detecta si el huevo ha caído fuera del contenedor del juego. Si el huevo ha caído fuera del contenedor, el jugador pierde.
Ahora necesitaremos una función para actualizar el juego. Esta función se encargará de mover el huevo y detectar si el jugador ha ganado o perdido.
function update() {
moveEgg();
checkForCollision();
checkForLoss();
}
En el código anterior, hemos agregado una función "update" que se encarga de mover el huevo y detectar si el jugador ha ganado o perdido.
Por último, necesitaremos una función para iniciar el juego. Esta función se encargará de llamar a la función "update" cada 100 milisegundos.
function start() {
setInterval(update, 100);
}
En el código anterior, hemos agregado
Listado top ventas para Crear juegos html
Descubre nuestro listado de productos dónde podrás encontrar crear juegos html que se ajusten a las necesidades de juegos. Nos queremos comprometer a que encontrarás la mejor selección de productos y precios de todo lo que necesites para juegos, ofreciéndote la oportunidad de descubrir numerosas marcas y referencias.

Adeept RaspTank - Robot inteligente inalámbrico WiFi para Raspberry Pi 4/3 modelo B+/B robot de seguimiento de tanque con brazo robótico 4-DOF, seguimiento de objetivos OpenCV, transmisión de vídeo
- Robot educativo STEM: un kit completo de robot de tanque basado en Raspberry Pi (compatible con RPi 4/3B/3B+/2B/2B+, Raspberry Pi no está incluido, 2 baterías 18650 (no incluidas).
- Reconocimiento de objetos, seguimiento, detección de movimiento – basado en OpenCV; seguimiento de líneas, basado en reflejo infrarrojo; arquitectura C/S – puede ser controlado remotamente por la aplicación GUI en PC; LED RGB WS2812 – puede cambiar una variedad de colores, lleno de tecnología; transmisión de video en tiempo real; equipado con un brazo robótico de 4 DOF.
- Fácil de montar y codificar: un manual en PDF de 73 páginas con ilustraciones está preparado para ti, lo que te enseña a montar tu robot Raspberry Pi paso a paso; se proporciona un código Python fácil de entender, con un hermoso y práctico programa GUI (compatible con sistemas operativos Windows y Linux/).
- Fuerte soporte técnico: foro oficial, blog, video de YouTube y comentarios instantáneos con correos electrónicos.
- Servicio: no te preocupes por la calidad del producto, seremos responsables de la calidad del producto. En el proceso de uso del producto, si encuentras algún problema, por favor ponte en contacto con nosotros, te responderemos dentro de 24 horas. Haremos todo lo posible para proporcionarte soluciones de alta calidad para garantizar una buena experiencia.


Puella Magi Madoka Magica Madoka Kaname Nendoroid Action Figure (japan import)
- Maho Shojo Madoka Magica - Madoka Kaname [Nendoroid 174]
- HardwarePlatform: Accueil > FIGURINES > NOTRE S?LECTION > Nendoroid


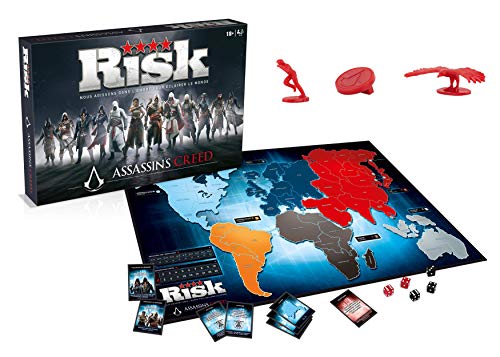
RISK ASSSSIN'S Creed - Juego de Mesa (versión Francesa)
- La Confederación de los Asasesinos y la Orden de los Templarios han librado una guerra secreta; los asesinos luchan por la paz y el libre árbitro
- De 2 a 5 jugadores
- A partir de 18 años
- Hecho en España


Aquamarine Games-La torre de colores, Miscelanea (Compudid CP006)
- La torre de colores
- Piezas de madera en 6 colores
- Incluye dado


Learning Resources- Code & Go Conjunto de Actividades del ratón Robot, Color (LER2831)
- Una introduccioacute;n temprana a stem
- Introduce habilidades de codificacioacute;n praacute;cticas
- Incluye 10 tarjetas de actividad y 30 tarjetas de codificacioacute;n
- Incluye guiacute;a de actividades multilinguuml;e
- Funciona con pilas aaa (no incluidas)


Hasbro - Jenga Refresh (Hasbro, A2120EU5)
- Se necesita habilidad, estrategia y suerte
- 54 bloques de madera Jenga
- Desafíate a ti mismo o juega con amigos
- Ganarás si eres el último jugador que quita un bloque sin que la pila se derrumbe
- Incluye soporte de montaje

Imágenes de Crear juegos html
Si prefieres elegir de forma visual los artículos, mira aquí un conjunto de imágenes de crear juegos html. Pincha con el ratón una de las fotos y accederás a la obtención online de juegos en concreto viendo sus propiedades y precio.